- SolutionsOmni-Channel SolutionsIndustriesYou Might Also Like
- Clients
- Integrations
- Blog
STOCKINSTORE FOR BIGCOMMERCE
Click & Collect/BOPIS Install Guide
BigCommerce Theme Package
To make the click & collect/BOPIS installation process as simple as possible, stockinstore will provide you with a theme files package.
The package is setup with the same folder and file structure as your theme to easily identify and copy the required code.
The unique site ID and widget IDs are obtained from your stockinstore admin area when you sign up.
Shipping Method
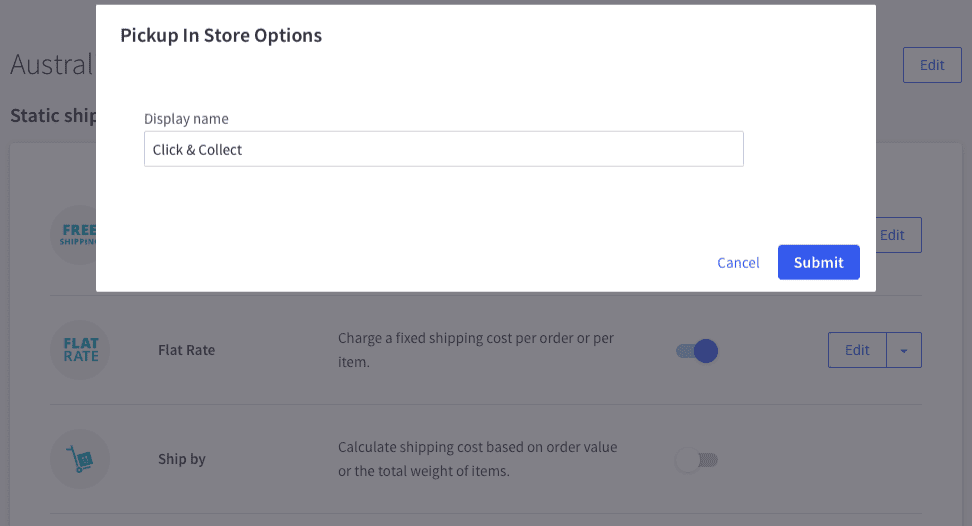
You will need to create a new shipping option within admin for Click & Collect.
- Navigate to “Store Setup > Shipping”
- Setup a new “Pickup In Store Options” shipping method
- Give the option a Display name of “Click & Collect”

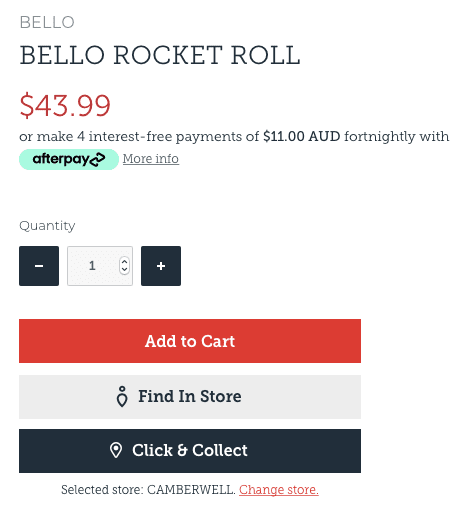
Product Page
Package Files
\templates\pages\product.html
Installation Steps
- Copy the code from product.html in the theme package, and paste it into the same file within your theme.
- Replace the site and widget IDs provided by stockinstore.
- Add placeholder div to the product page where you wish to display the click & collect/BOPIS button.
The stockinstore team will handle the styling from here.

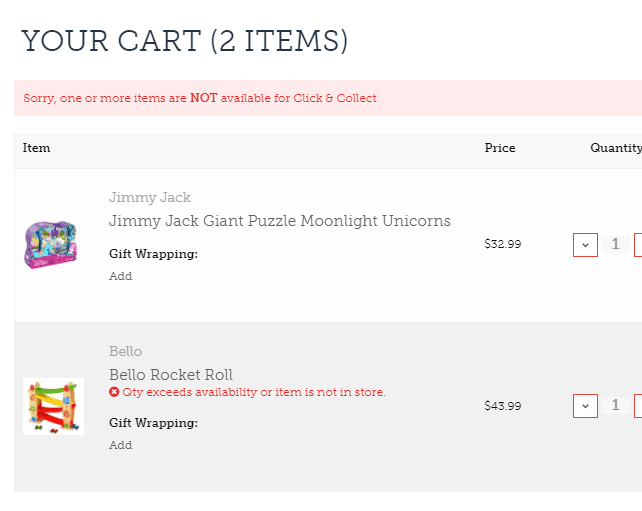
Shopping Bag
Package Files
\templates\pages\cart.html
\templates\components\cart\content.html
\assets\js\stockinstore\stockinstore-scripts.js
\assets\js\theme\cart.js
\assets\scss\stockinstore\stockinstore-styles.scss
\assets\scss\theme.scss
Installation Steps
- Insert the stockinstore global include code within the cart page template.
- Insert the JavaScript within the cart content component file.
- Add an additional attribute to the quantity input element.
- Within the theme, create a folder called stockinstore under \assets\js and add the stockinstore-scripts.js.
- Initialise the script from the assets/js/theme/cart.js file.
- Within the theme, create a folder called stockinstore. under\assets\scss and add the stockinstore-styles.scss.
- Include the stockinstore styles within the theme.scss file.

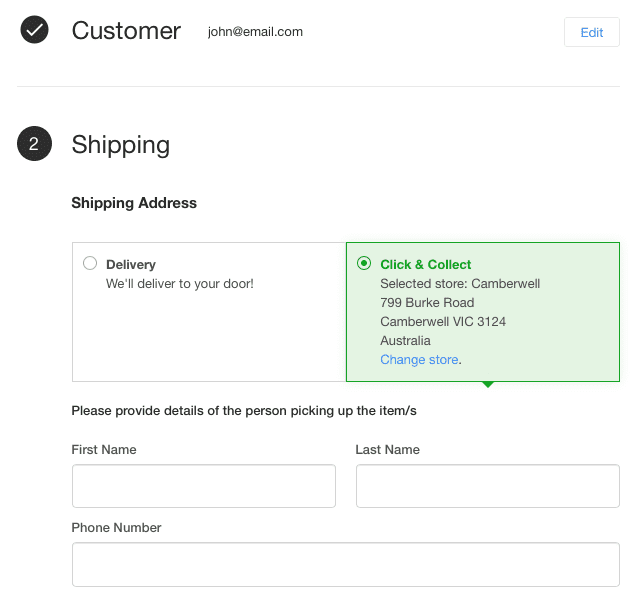
Checkout
Package Files
\templates\pages\checkout.html
\assets\scss\checkout.scss
Installation Steps
- Insert the stockinstore global include code within the checkout page template.
- Add the checkout configuration and initialisation code.
- Enable the cart resource object.
- Include the stockinstore styles within the checkout.scss file.
- Include the checkout style within the checkout page template.

Fast. Flexible. Affordable. Scalable.
Omni-channel solutions for retailers, franchises & wholesalers
